스스로 디자인하고 개발을 진행하는 동안 모든 리소스를 직접 만들면 좋겠지만 시간 상의 문제나 툴 사용의 익숙함 문제로 전문가의 도움을 받아야 하는 경우가 있다. 그럴 때 사용할 수 있도록 모아둔 웹 페이지들이다.

그전에 무료 리소스를 이용하기 위해선 CC 라이선스에 익숙해져야 하는데 나는 사용하려면 되도록 CC0(퍼블릭 도메인)의 컨텐츠를 이용하려고 한다. "상업적 이용이 가능하다" 라는 말만 읽고 사용하다가 잘못 걸리면 어떻게 될 지 모른다....
사진
Unsplash

이미 너무 유명한 언스플래쉬. Figma에도 Plugin이 있고 너무너무 든든하다. 외국인이 많다는 걸 제외하면 범용성이 높은 이미지가 많아서 무료이미지는 대부분 여기서 충당하는 듯 하다.
일러스트
StoryTale

인스타로 한 UI/UX 가 추천해줘서 들어가 본 사이트. 많지 않은 가격으로 웹 페이지에 요즘 유행하는 일러스트를 다운로드 할 수 있다. 특히 3D 이미지는 잘 없어서 직접 블렌더를 써보기도 했지만 스토리 테일에서 구매하는 게 시간 대비 효율이 너무 좋다.
ai-FILE
https://ai-illustrator-file.com/

개인 디자이너가 직접 만든 ai 디자인 파일을 파는 것 같다. 가벼운 가격에 귀여운 그림이 많다
CSS
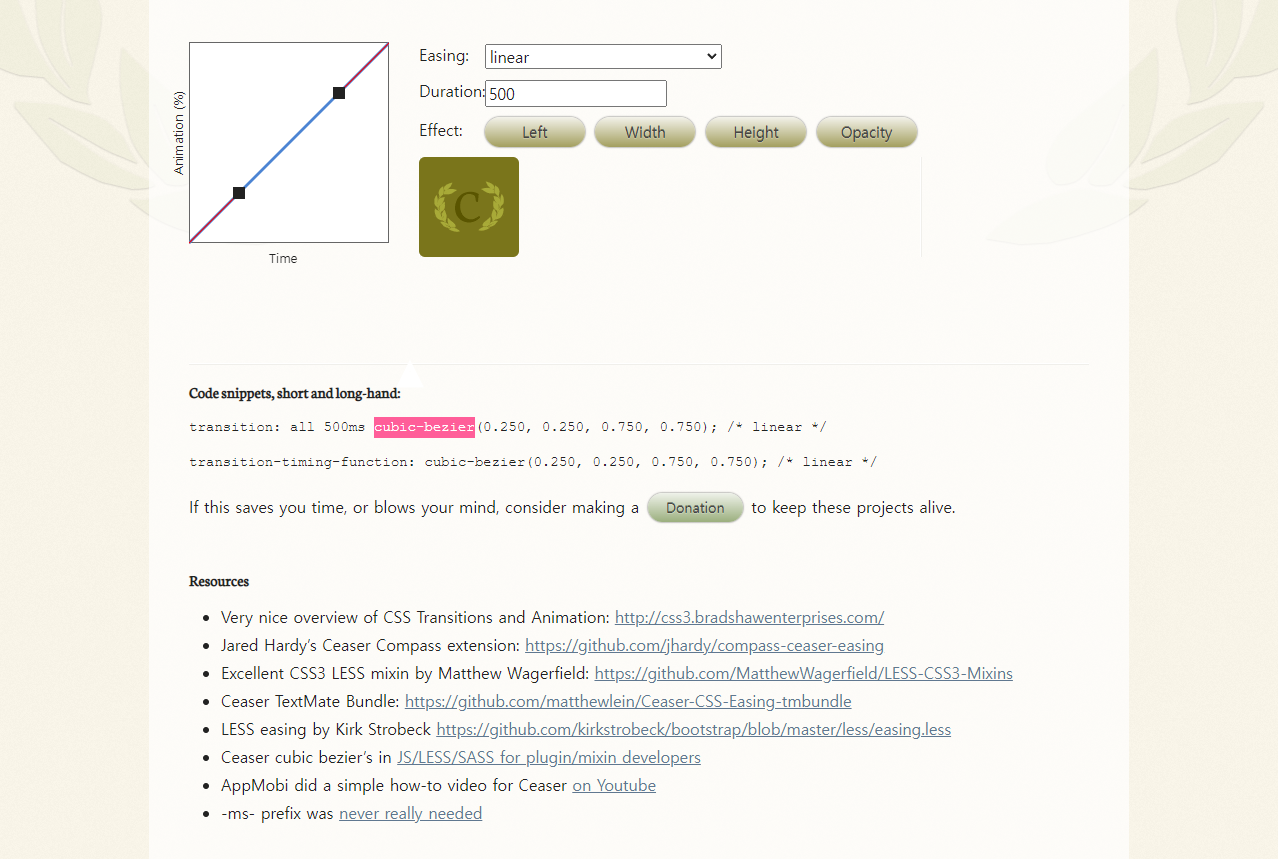
Ceaser
https://matthewlein.com/tools/ceaser

CSS 에서 애프터 이펙트를 쓰는 것 같은 착각을 주는 큐빅 베지어를 사용할 수 있게 해준다. 내가 좋아하는 건 easeInOutBack
CSS Scan
https://getcssscan.com/css-box-shadow-examples

다양한 box-shadow를 쓸 수 있다. 이런 수치값 조정하는 게 세상에서 제일 귀찮은데 좋은 세상에 태어난 것 같다.
'씀또 > 자료' 카테고리의 다른 글
| 노 코드! 코딩없는 개발툴 비교 정리 (0) | 2022.12.22 |
|---|
