코드를 만지다 보면 쉽게 가로막히는 게 이름이다, 이름! 이름만 잘지어도 코드가 있어보이는데 😣 특히 HTML 은 뼈대를 작성하는 작업이기 때문에 더욱이 신중할 수 밖에 없다. CSS 에도 쓰이고 JavaScript 에서도 쓰이니 다시 html 파일을 열지 않게 이름을 지어야 한다. 그래서 이번에 진행한 마크업 챌린지는 최대한 시멘틱 태그, B.E.M, 그리고 약어 중심으로 작성하기로 했다.
참고 자료
MDN 시멘틱 태그: https://developer.mozilla.org/ko/docs/Glossary/Semantics
B.E.M 공식 홈페이지: http://getbem.com/
단어별 자주 쓰이는 약어: https://www.allacronyms.com/
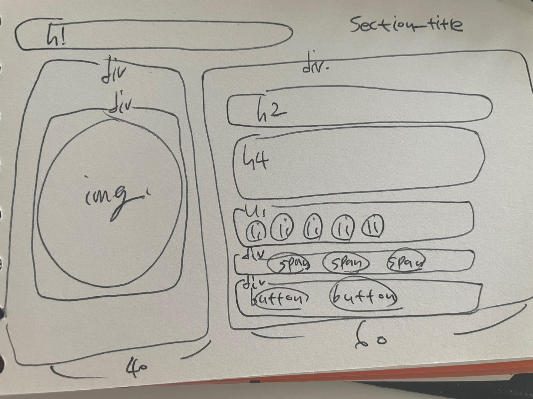
첫번째 섹션
<main class="main">
<section class="main__section">
<h1 class="section__title">The Greatest Album</h1>
<div class="section__album">
<div class="album__img"><img src="images/album_img01.jpg" alt=""></div>
<div class="album__cnt">
<h2 class="cnt-title">Black Holes And Revelations</h2>
<h4 class="cnt-desc">Black Holes and Revelations is the fourth studio album by the English rock band Muse. It was released on 3 July 2006 through Muse's Helium-3 imprint and Warner Bros. Records.</h4>
<ul class="star-rating">
<li><i class="fa-solid fa-star fa-lg"></i></li>
<li><i class="fa-solid fa-star fa-lg"></i></li>
<li><i class="fa-solid fa-star fa-lg"></i></li>
<li><i class="fa-solid fa-star fa-lg"></i></li>
<li><i class="fa-solid fa-star fa-lg off"></i></li>
</ul>
<div class="album-cnt__bdg">
<span class="bdg">Alternative Rock</span>
<span class="bdg">Progressive Rock</span>
<span class="bdg">Space Rock</span>
</div>
<div class="album-cnt__btn">
<button class="btn btn-mark"><i class="fa-brands fa-youtube fa-lg"></i></button>
<button class="btn"><i class="fa-solid fa-cart-shopping"></i>Buy now</button>
</div>
</div>
</div>
</div>
</section>
</main>.cnt-title {font-size: var(--h2);}
.cnt-desc {color: var(--gray);}
.section__album {
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.album__img {width: 40%; margin-right: 20px;}
.album__img img {width: 100%; border-radius: 10px;}
.album__cnt {width: 60%;}코드 리뷰
- 평소에 div(.container) 로 묶어주던 것을 시멘틱 태그인 main(.main) 으로 변경했다.
- 그 아래 대제목 title이 있는 각 content 를 시멘틱 태그인 section(.section) 으로 묶어 구간별로 나누었다.
- article 은 이번엔 사용하지 않았다. MDN 에서 보여주는 예제는 내 코드에 없어 보여서...
- Block 요소 밑에 오는 Element 는 __ 로 나누었다. 그 Element 안에 또 Element 가 있다면 상위 요소는 이름에서 지웠다. 되도록이면 depth 를 많이 나누지 말자. 점점 복잡해져서 코드를 읽기 어려웠다.
- B.E.M 작성에서 camelCase는 금지된다. B.E.M 은 소문자, 숫자와 -, _만 사용할 수 있으므로 두글자 이상은 띄어쓰기 자리에 - 를 넣었다. ul(.star-rating)
- 외부 파일인 이미지 파일은 _ 를 사용한다. 숫자는 00, 01, 02... 이렇게 작성하도록 한다. img(src="album_img01.jpg")
- CSS 환경일 때 B.E.M 이름으로 된 class 를 한줄에 쓰지 않는다. (.section__album .album__img ❌❌)

깨달은 점
- section(.main__section)에 전부 동일한 class를 줘 동일하게 간격을 줄 수 있었다. 일전에는 section 별로 이름을 달리한 div에 각각 간격을 줬으나 단 한줄로 끝낼 수 있어서 훨~씬 편했고 디자인 적으로도 통일감이 느껴졌다. 섹션별로 동일하게 들어가는 요소인 h1(.section__title)도 물론.
- CSS 에서 작업할 때 여러번 html 파일을 보지 않아서 너무 편했다. 이름만 봐도 어떤 건지 대충 감이 잡혔다. 선택자로 작업하는 것 보다 훨씬 좋았다.
아쉬운 점
- 1B__E--M에서 M을 거의 사용하지 못했다. Modefier 의 개념을 잘 이해하지 못하겠다. 예제를 보니 active나 on/off 등을 사용하는 것 같던데 사실 그럴거면 ul(.star-rating)에 쓰인 off class 처럼 JavaScript 로 on/off 할 수 있도록 css를 추가하는 게 낫지 않을까?
- h2(.cnt-title)과 h4(.cnt-desc), ul(.star-rating) 은 웹에서 쓰이는 공통적인 요소다. 이런 녀석들은 B.E.M 이름을 넣어줘야 할까 고민이 됐다.
마치며
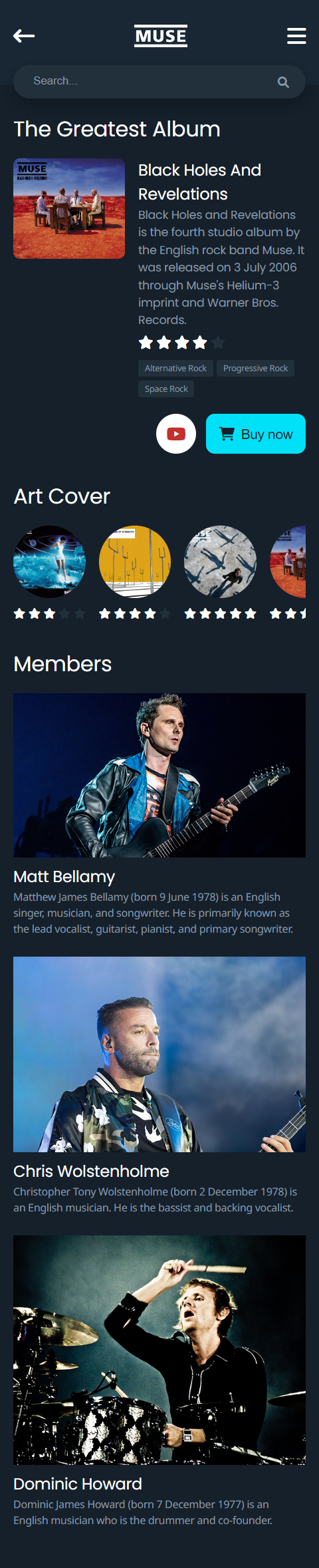
결과물

이번에 이름 짓는 거만 4시간을 소모했다. 4시간. 평소엔 작업물을 완성하는 데 걸리는 시간인데 계속 수정하고 더 나은 게 있으면 바꾸고 그러다 코드가 꼬이기도 하고 정말 오래 걸렸다. 완성까지 거의 하루를 잡아먹은 것 같다. 진행하고 있는 챌린지가 이것 하나만 아닌 나는 덕분에 밤을 샜고 감기몸살까지 얻었다.
새로운 시도는 두렵다. 기존에 알던 내용으로 편하게 작업할 수도 있었지만 난 내 한계를 한번 더 넘어보고 싶었다. 내일 시도할 챌린지는 또 오늘보단 더 빠르게 작업할 수 있을 것 같다.
여담

요즘 8시간 뽀모도로 영상 틀어놓고 4시간 마다 끼니 떼우고 세트 끝나면 운동하고 책 읽다 잠드는 이런 삶을 살고 있는데... 내가 영상 하나 만들어서 쓰고 싶다. 슬슬 질려... 그리고 배경에 깔려 있는 백색소음 때문에 동영상을 들어야 하는데 너무 거슬림.
진짜 진짜 마치며
뮤즈를 컨셉으로 잡은 만큼 쉬는 시간마다 뮤즈 노래를 들으며 추억에 잠겼다. 옛날에 인강 보라고 사준 PMP로 음악 듣고 미드 보면서 나도 어른이 되면 지산 록페에 가는 걸까 😊 하는 꿈이나 꿨는데... 여유가 생기니 코로나가 터지고 코로나가 끝나가니 여유가 사라졌다. 방구석에서라도 리프레쉬 개념으로 꿍디 흔들면서 춤췄다. 마 플러그인 베이베~~~~
'TIL LIST > HTML, CSS' 카테고리의 다른 글
| [SCSS] 설치 (0) | 2022.06.28 |
|---|---|
| [CSS] grid, 반응형 웹페이지 (0) | 2022.06.25 |
| [CSS] grid, 격자 (0) | 2022.06.23 |
| [CSS] 좌측 정렬에서 마지막만 우측 정렬하는 법 (0) | 2022.06.17 |
| 코코아톡 클론 코딩 완강 (0) | 2022.06.02 |



