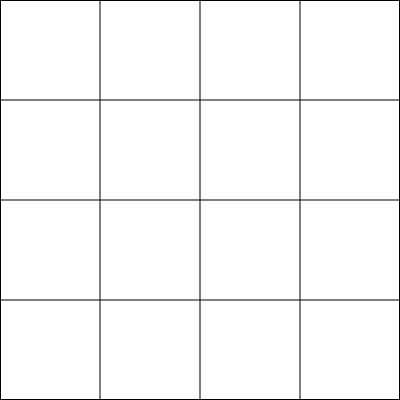
grid는 그리드 컨테이너 내에서 격자로 나누어 레이아웃을 지정하는 CSS 문법이다. 쉽게 생각하자면 영역에 이런 격자가 있다.


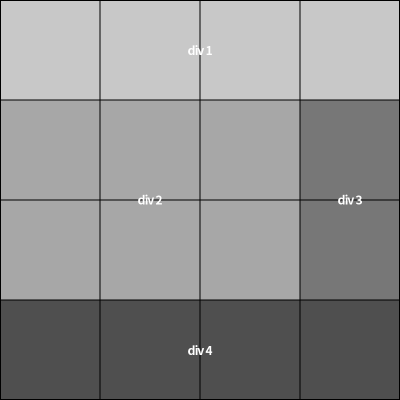
좌측의 4 * 4 방식의 격자를 우측처럼 색칠하듯 영역을 지정해서 레이아웃을 선언할 수 있다. 각 격자의 비율은 1:1 비율이 아니라 자유롭게 변경이 가능하다. flex-box 와 비슷하지만, 좀 더 정교하게 사용할 수 있으니 익혀두고 특이한 레이아웃을 짤 때 쓰도록 해보자. 선언하는 방법은 flex-box 처럼 부모에 선언하고 자식에게 요소를 부여한다.
.grid-container {display: grid;} /* dg */요소
grid-template-areas
grid-template-areas CSS 속성은 명명된 격자 영역을 지정하고 격자에 셀을 설정하고 이름을 할당한다. 한줄을 "" 안에 작성하고 가장 마지막에 ; 을 붙여준다. 위의 예시를 gta 했다면 아래와 같다.
.container {
display: grid;
grid-template-areas: /* gta */
"div1 div1 div1 div1"
"div2 div2 div2 div3"
"div2 div2 div2 div3"
"div4 div4 div4 div4";
}grid-template-columns, rows
gird는 flex-box와 마찬가지로 columns 요소와 row 요소를 쓴다. 그 중 grid-template-columns 은 세로축(y)을 담당하고 grid-template-rows는 가로축(x)을 담당하는데, 이 CSS 속성은 크기를 설정해준다.
.container {
width: 800px;
height: 800px;
display: grid;
grid-template-columns: repeat(4, 200px); /* = 200px 200px 200px 200px */
grid-template-rows: 100px 1fr 2fr 100px; /* 위아래 100px 1fr은 1/3 2fr 2/3 */
}
columns의 y축은 전부 동일하게 4개로 나눠 200px 의 크기를 줬다.
rows의 x축은 위 아래 100px을 주고 남은 공간(600px) 을 분수로 나누어 1fr은 1/3(200px), 2fr은 2/3(400px)이 된다.
fr
fr는 컨테이너 내 공간 비율을 분수(fraction)로 나타낸 것이다. width와 비슷하지만 fr 단위는 유연한 성격을 지니고 있으므로 반응형 홈페이지 또한 호환된다.
grid-column(row)-start, end
아까 grid 에서 정교하게 비율을 조절할 수 있다고 했다. grid 의 선을 start와 end로 해서 공간을 지정해줄 수 있다. 참고로 이건 자식에 사용되는 CSS 속성이다.
.div1 {
grid-column-start: 1;
grid-column-end: 5;
}column 속성의 시작을 1, 끝을 5로 설정했다. 어? 왜 4가 아니라 5일까? 해당 속성은 선을 기준으로 한다.

1에서 5까지면 4칸 전부, 4까지면 3칸까지... 이런 개념으로 계산되기 때문이다.
결과물


https://smthousand.github.io/2022_practice/01_grid-layout/
grid가 반응형 웹페이지 + 특이한 레이아웃에 최적화 된 시스템이라는 걸 알았다. 다소 지저분한 코드들을 쇼트컷츠 해줄 수 있는 단축키도 있겠지만 현재는 이렇게 두고 싶다.
미디어 쿼리를 이용한 grid system을 구축해두면 여러모로 편할 것 같다.
'TIL LIST > HTML, CSS' 카테고리의 다른 글
| [SCSS] 설치 (0) | 2022.06.28 |
|---|---|
| [CSS] grid, 반응형 웹페이지 (0) | 2022.06.25 |
| [CSS] 좌측 정렬에서 마지막만 우측 정렬하는 법 (0) | 2022.06.17 |
| [HTML] 이름 짓기 힘드시죠? (0) | 2022.06.16 |
| 코코아톡 클론 코딩 완강 (0) | 2022.06.02 |



