
4개월 국비 수업으로 기본적인 HTML, CSS를 공부하고 1년간 에이전시에서 구르고 공기업으로 이직했고 2년 근무했다.
디자인하면 바로 결과물이 나오는 웹 개발에 대해 매력은 충분히 느꼈지만, 디자이너의 정체성이 강했고 거기에 스스로 가둠으로써 새로운 스택을 쌓아야겠다는 생각을 하지 않았다.
그러나 좀 더 전문성을 공고히 하기 위해 웹디자인기능사 자격증 공부를 하며 JavaScript에 처음 입문하게 되었고 최종 합격하게 되면서 해당 언어를 마스터해야겠다는 생각이 들었다.

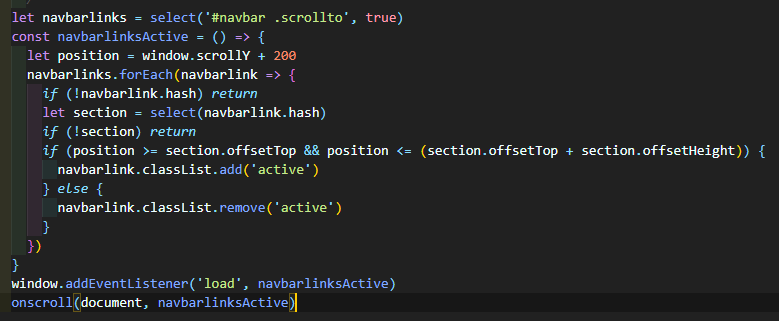
제일 먼저 했던 건 템플릿 등으로 배포된 홈페이지의 소스를 뜯어보는 일이었다. HTML과 CSS를 공부했던 것처럼 코드를 깨뜨리며 홈페이지가 어떻게 굴러가는 지 확인하는 작업이었는데 HTML과 CSS와 달리 JavaScript는 무엇을 어떻게 깨뜨려야 하는 지 명확하게 보이지 않았다.

그도 그럴것이 내가 봤을 때 JavaScript는 C, C+ 같은 프로그래밍 언어에 더 가까워보였다. 나는 시작도 하기 전에 마치 큰 벽에 가로막힌 듯 막막한 기분이 들었다. 마치 처음보는 외국어를 당면했을 때 느끼는 답답함을 말이다. 영어처럼 대충 인지 가능한 외국어가 아닌 먼 나라의 슬로바키아어를 보는 기분?
영어의 라틴어처럼 모태가 되는 언어를 공부하는 방법도 있겠지만 잠깐 뒤로 미뤄두고 좀 더 효율적인 방법을 찾아보기로 했다. 제일 먼저 한 일은 접근성이 좋은 YouTube에서 찾은 '생활코딩'님의 <JavaScript 입문 수업>을 보는 일이었다.

자, 어느 정도 JavaScript가 무엇인 지 알았다. 하지만 실무에 투입됐을 때 내가 원하는 동작으로 코딩을 짤 수 있는가? 에 대해선 의문이 남았다. 그런 민폐를 끼치는 팀원이 되고 싶진 않다. 반복해서 듣는 방법도 있었지만 다른 선생님의 강의도 들어보고 싶었다. 이번엔 홈페이지도 만들어보면서.
신기하게 그 뒤로 쭉 개발자의 유튜브 채널이 알고리즘으로 떴고 모든 영상을 다 본 결과, 최종적으로 내가 선택한 강의는 '드림코딩 엘리'님의 <자바스크립트 마스터리>였다.

드림코딩 엘리를 선택한 이유는 아래와 같다
1. 나는 전공자가 아니므로 실무보단 다소 원론적인 강의를 들을 필요가 있다
2. 독학이므로 큰 커뮤니티에서 피드백이 가능해야만 한다
3. 가장 최근에 올라온 JavaScript 강의이므로 최신 문법을 잘 적용했을 것이다
4. 특별 오픈 할인 중 (정가 $79→$59)
1. 현재 재직 상태가 아니므로 시간적 여유도 있고, 당장 자주 쓰이는 소스를 무작정 외우는 건 자격증 시험에서 준비한 거로 충분하다고 느꼈다. 이 기회에 기초를 아주 단단하게 공부하자고 마음 먹었다.
2. 드림코딩 엘리님은 수강생들을 위해 Slack을 운영 중이시다. 국내에서 개발 관련으로 1, 2위를 다투시는 유튜버시니 그만큼 유입되는 사람이 많을 것이다. 성별도 나이도 천차만별. 개중 나처럼 비전공자도 있을 것이고 전공자도 있을 텐데 다양한 의견을 교환하는 건 어디서든 경험하기 힘들 것 같았다.
3. 하루가 다르게 문법이 발전하고, 새로운 언어가 개발되고, 나보다 훨씬 똑똑한 개발자들이 넘쳐나는 세계에서 최신의 것을 받아들이지 않고 배우지 않으면 경쟁에서 금방 밀려난다. 나에겐 이 점이 가장 큰 메리트였다.
4. 이것도 생각보다 컸는데 (...) 계산 금액이 달러라 지금처럼 달러가 고점인 상황에선 그렇게 큰 메리트는 또 아닐 지도?
JavaScript는 프론트 엔드 웹 개발의 기초라고 생각하고 있다. 그만큼 공부하고 공부해도 모자르지 않는 것 같다. 지반이 단단해야 나무도 자라고, 건물도 올라가니까. 또 모자람을 느낀다면 다른 강좌도 찾아보겠지.
결론
HTML, CSS, JavaScript를 이용해 홈페이지 템플릿을 만들어보며 5월까진 알고 있는 언어를 마스터하고 싶다.
JavaScript를 끝내곤 React나 TimeScript를 공부하며 최종적으로 포트폴리오에 들어갈 개인 프로젝트를 진행할 것이다. 주위에 백엔드 개발자가 있으면 좋겠다. 같이 협업하는 경험도 해볼 수 있을 텐데 말이다.
국비 부트캠프에서 떨어진 게 이럴 때 아쉽다.
공부의 진행사항은 블로그에 올리지 않을 생각이다. 저작권 문제도 있고 앞서 말한 것처럼 스스로 홈페이지 템플릿을 만들다보면 블로그에 굳이 올리지 않아도 될 것 같아서.
혹시나 내용이 궁금하다면 드림코딩 엘리님의 슬랙에서 같이 공부하기를 바란다! 끝.
'씀또 > 공부' 카테고리의 다른 글
| 2022년 웹디자인 분석 (07.03) (0) | 2022.07.03 |
|---|---|
| 심각한 수준의 챌린지 중독증입니다 (0) | 2022.06.19 |
| 나당!!!! (0) | 2022.06.14 |
| 불안하다 (0) | 2022.06.12 |
| 오늘 처음으로 JavaScript 이벤트 구문을 작문했다. (0) | 2022.06.09 |


